Tổng hợp tin tức

Nhân dịp Sài Gòn quay trở lại sau đợt cách ly thì mình cũng ra một bài viết mới. Frontend Du Ký

Buổi chia sẻ trong thời gian ngắn nên anh Cường chọn ra vài điểm chạm thường gặp trên website trong suốt hành

Bài recap sau buổi chia sẻ “Mở rộng tiếp cận khách hàng với Google Ads” chị Ngô Phương Thảo – Digital Account

Frontend Du Ký mùa đầu tiên kết thúc với sự ổn định của EGANY Apps. Ở mùa mới, mình sẽ cùng các

Cũng lâu rồi chưa viết bài, mong rằng các bạn vẫn đang đón chờ Frontend Du Ký S1E4 | EGANY Apps. Bài

Tiếp nối phần trước, Frontend Du Ký S1E3 | EGANY Apps sẽ kể về quá trình cải thiện cũng như thêm mới

Như đã nói ở phần một, Frontend Du Ký S1E2 | EGANY Apps sẽ kể về những lỗ hổng trong quy trình

Lời mở đầu Tình cờ đọc bài viết Hype Driven Development làm mình nhớ lại hồi mới bắt đầu vào nghề, chạy

Chào mọi người 👋, tiếp nối phần trước – Microsevices #1 – Sự lựa chọn, trong bài viết này mình xin chia

Người dùng sẽ dễ dàng click vào link, form đăng ký hay các nút Call-to-action có kích cỡ lớn. Theo quy luật

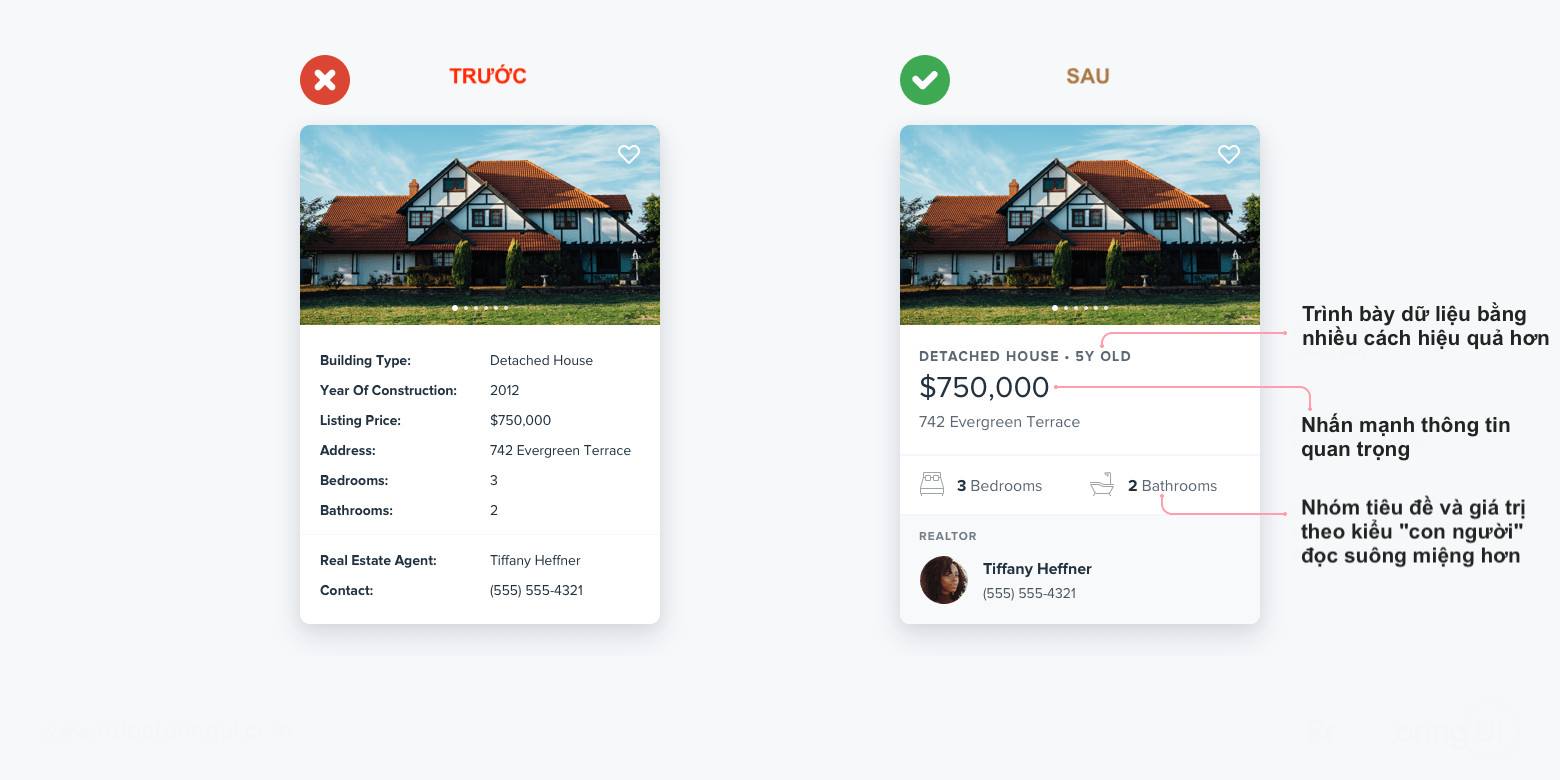
Xét cho cùng thì chúng ta là con người, việc trình bày thông tin sao cho "con người" hơn vẫn là điều

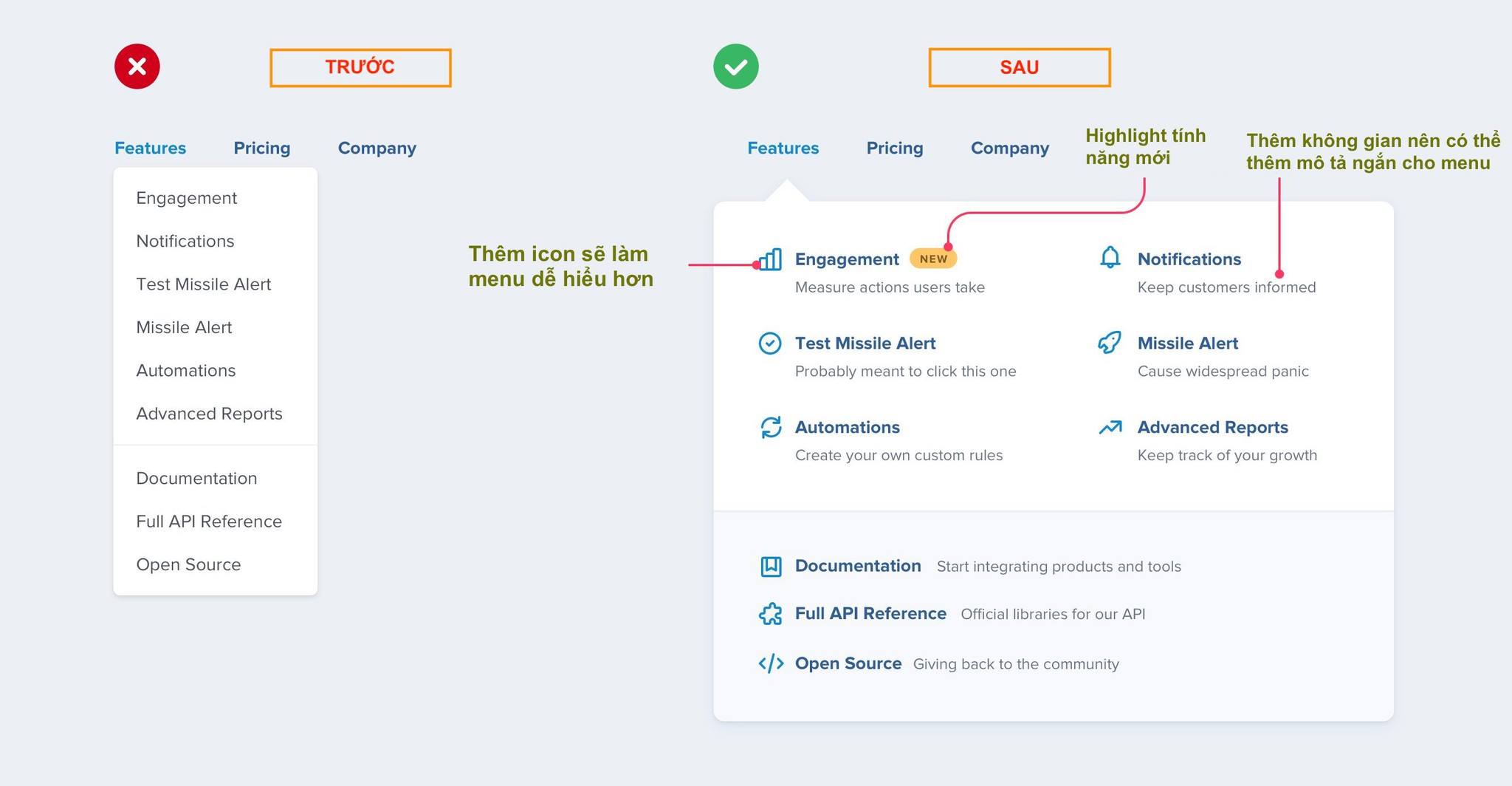
Xổ xuống thông tin như 1 cái hộp chứa đựng thông tin sẽ có bạn nhiều lựa chọn để format cho menu

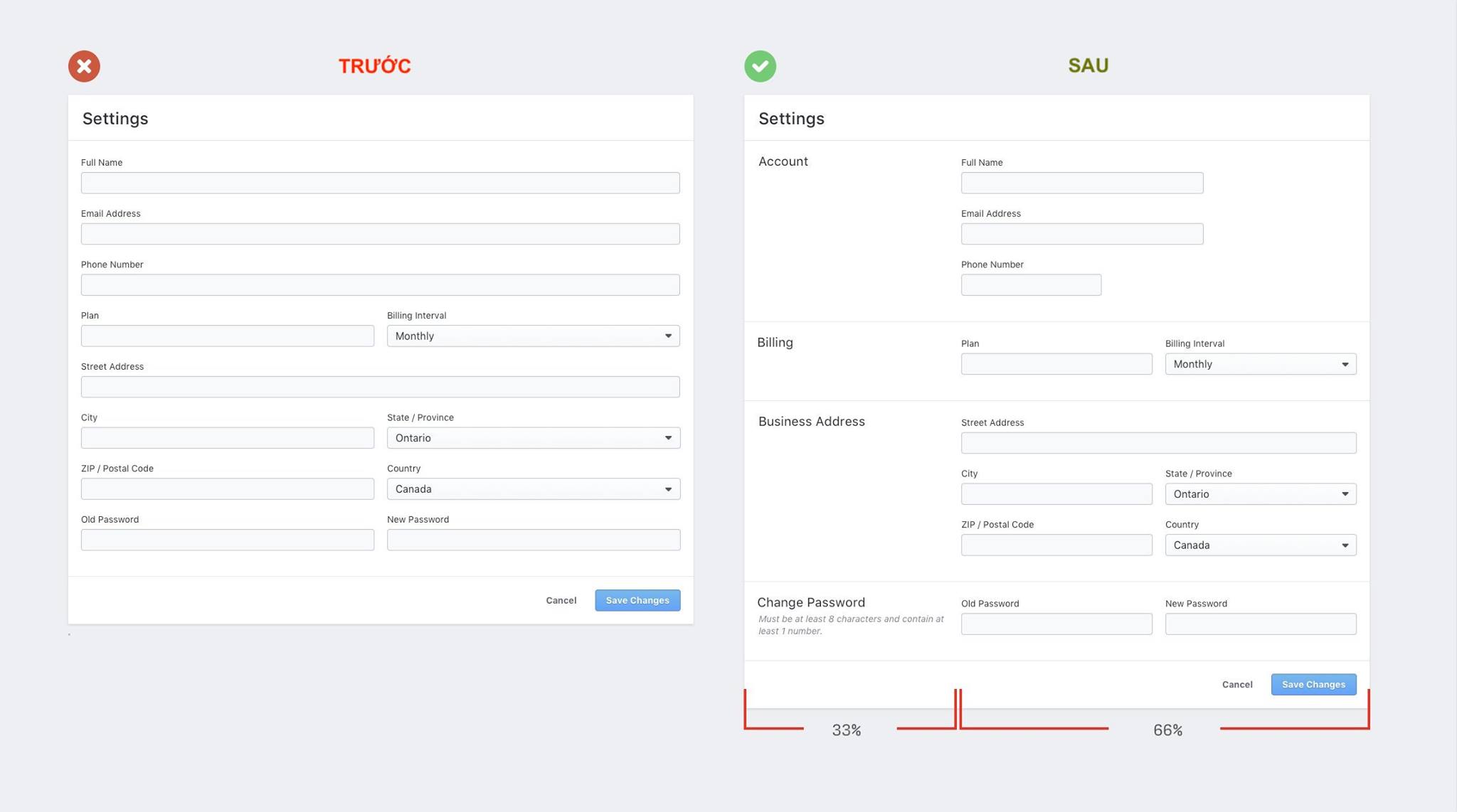
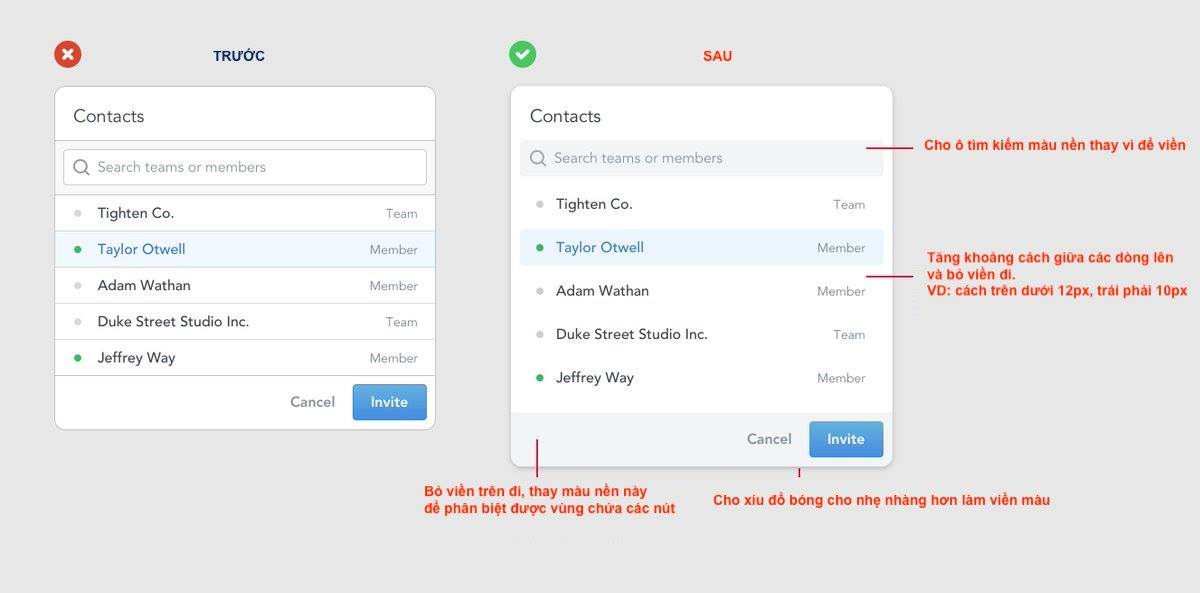
Xem ảnh mô tả, kết quả sau khi chỉnh sửa: ✔️ Dùng 1/3 để dành riêng cho tiêu đề nhóm trường thông tin

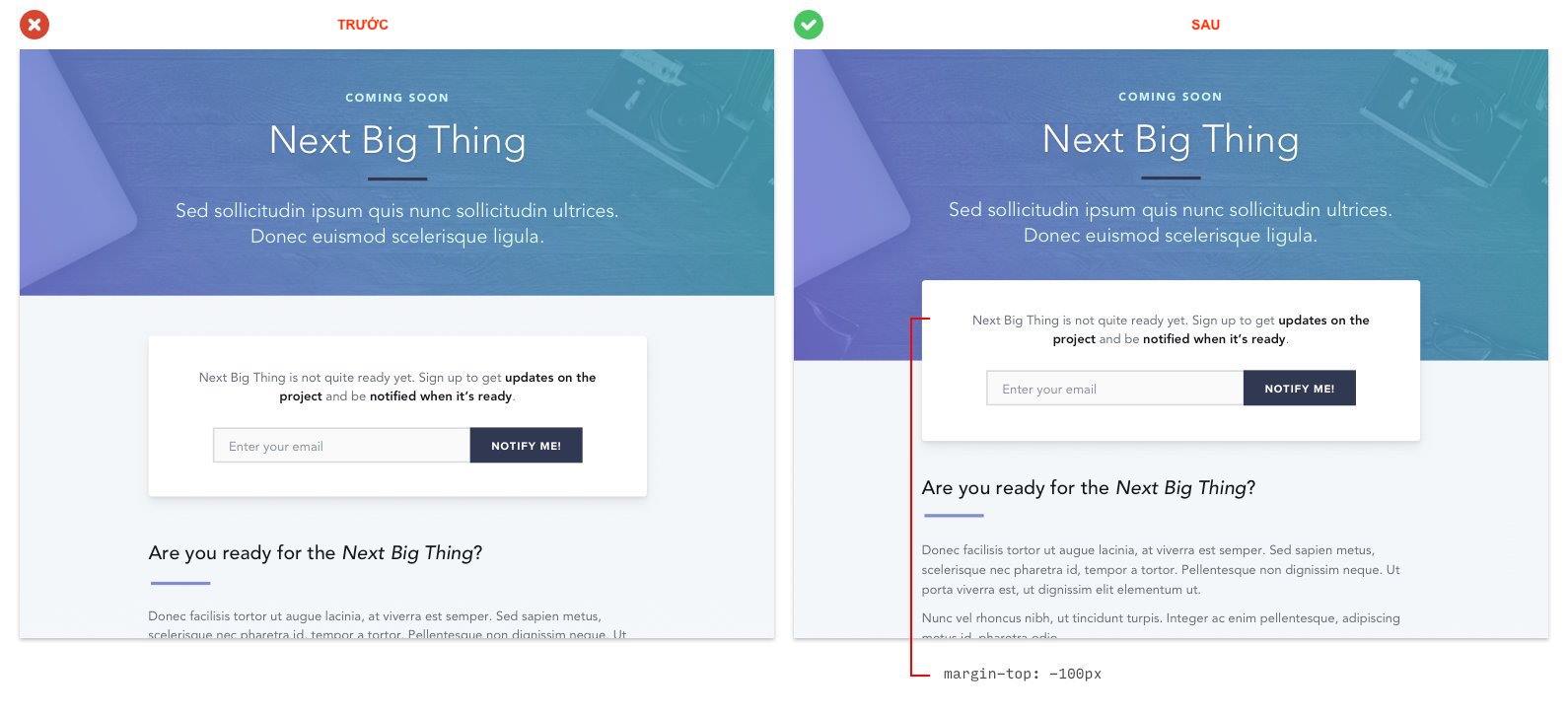
Mẹo chồng các phần tử lên nhau như vầy giúp giao diện bạn có chiều sâu hơn và kích thích người dùng

Thường các danh sách nội dung dạng liệt kê mặc định sẽ có chấm tròn (hoặc vuông) khá đơn điệu. Hãy thử

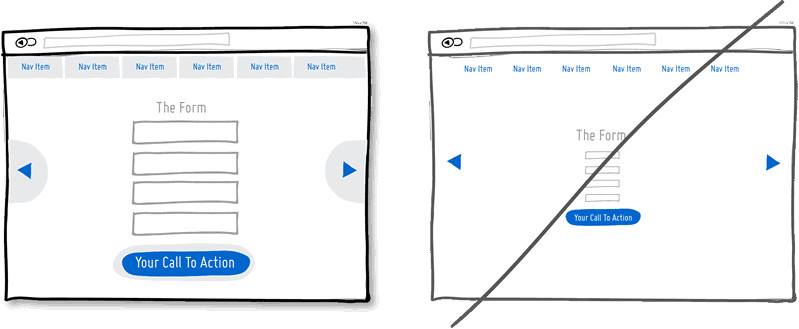
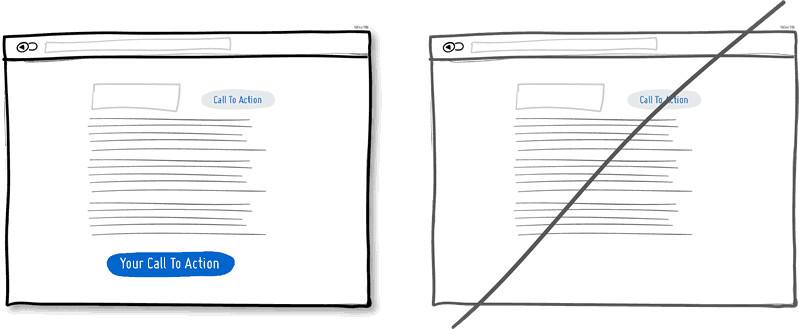
Lặp lại lời kêu gọi hành động (hay còn gọi là Call to action – CTA) của bạn trên cùng một trang

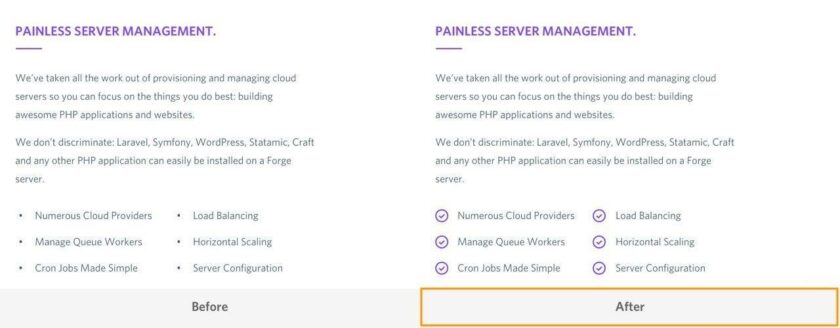
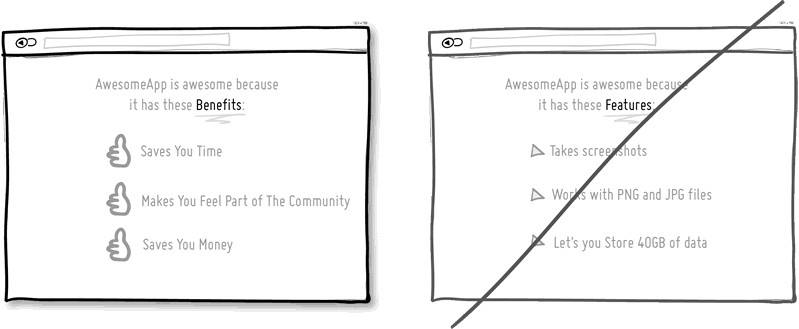
Khách hàng có xu hướng quan tâm đến lợi ích của dịch vụ, sản phẩm hơn là các tính năng của nó.

Đây là 1 vài mẹo nhỏ: ✔️ Thay thành màu nền (background) cho từng vùng tính năng khác nhau: ô tìm kiếm, nút