
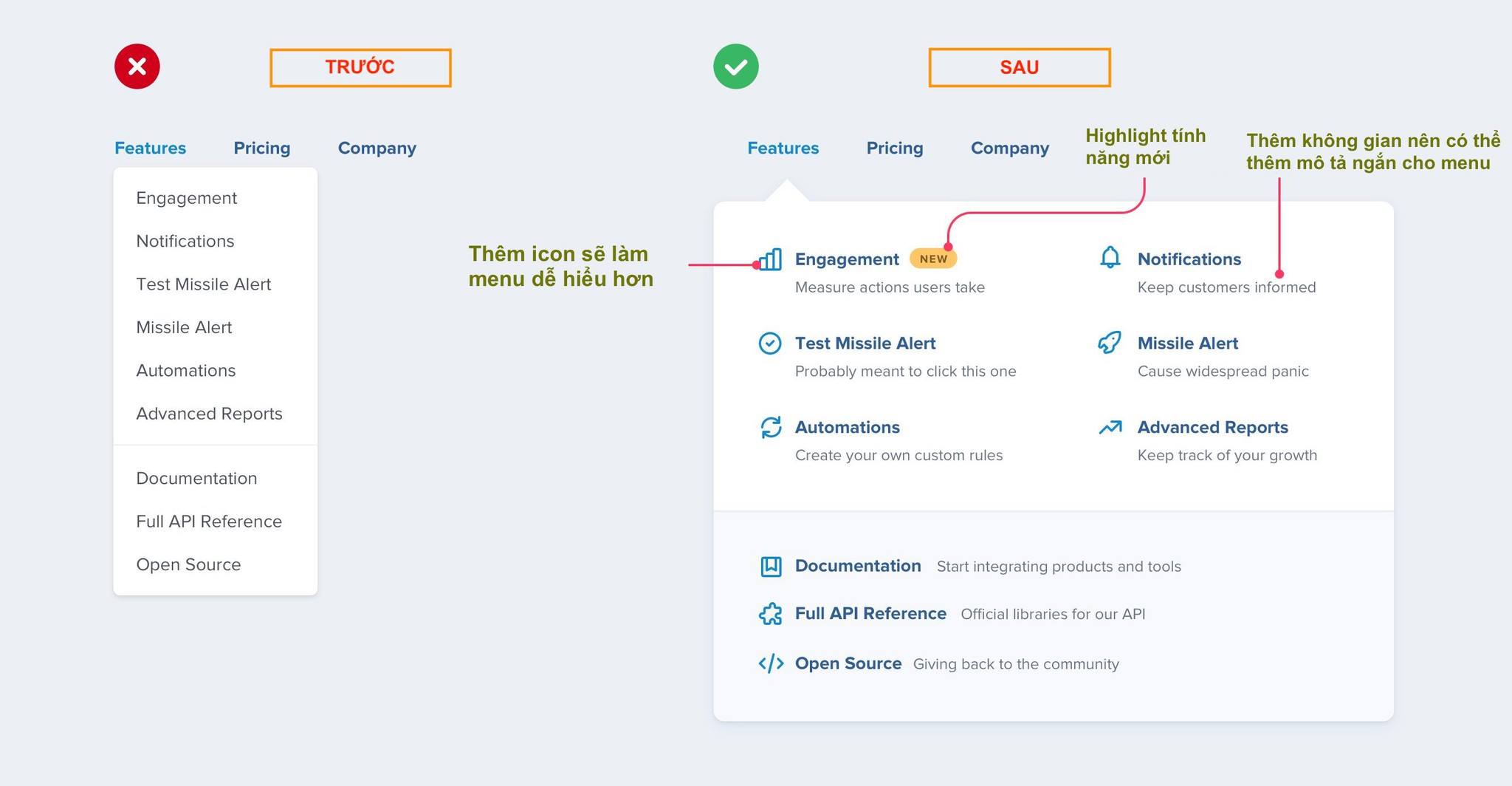
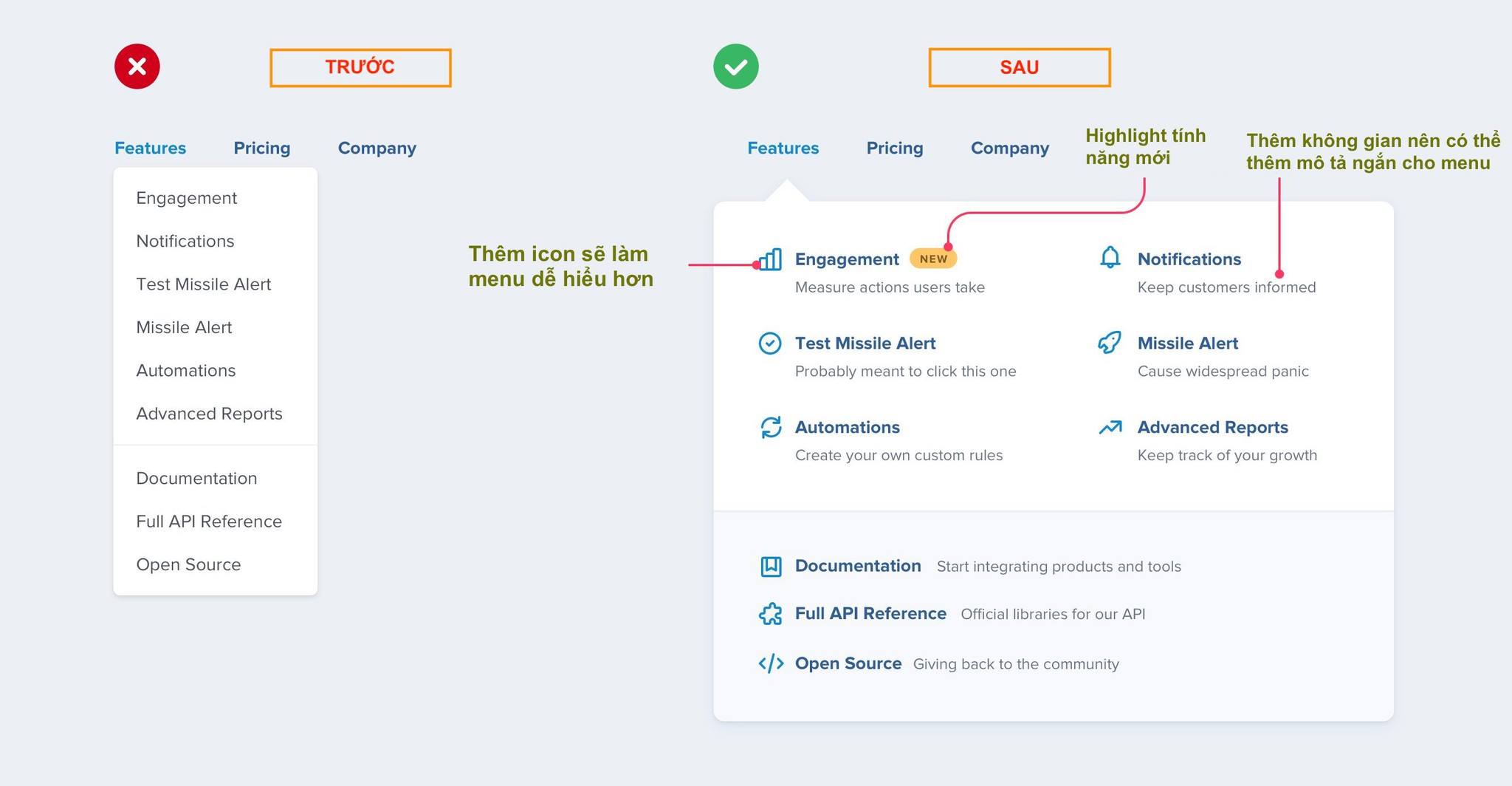
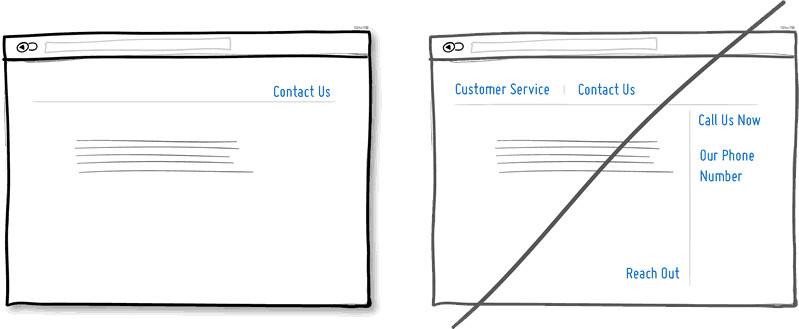
Tối ưu UX/UI – #15 Thay vì để menu xổ xuống ???? dạng danh sách nhàm chán, bạn có thể biến nó thành “hộp” mega menu
Xổ xuống thông tin như 1 cái hộp chứa đựng thông tin sẽ có bạn nhiều lựa chọn để format cho menu

Xổ xuống thông tin như 1 cái hộp chứa đựng thông tin sẽ có bạn nhiều lựa chọn để format cho menu

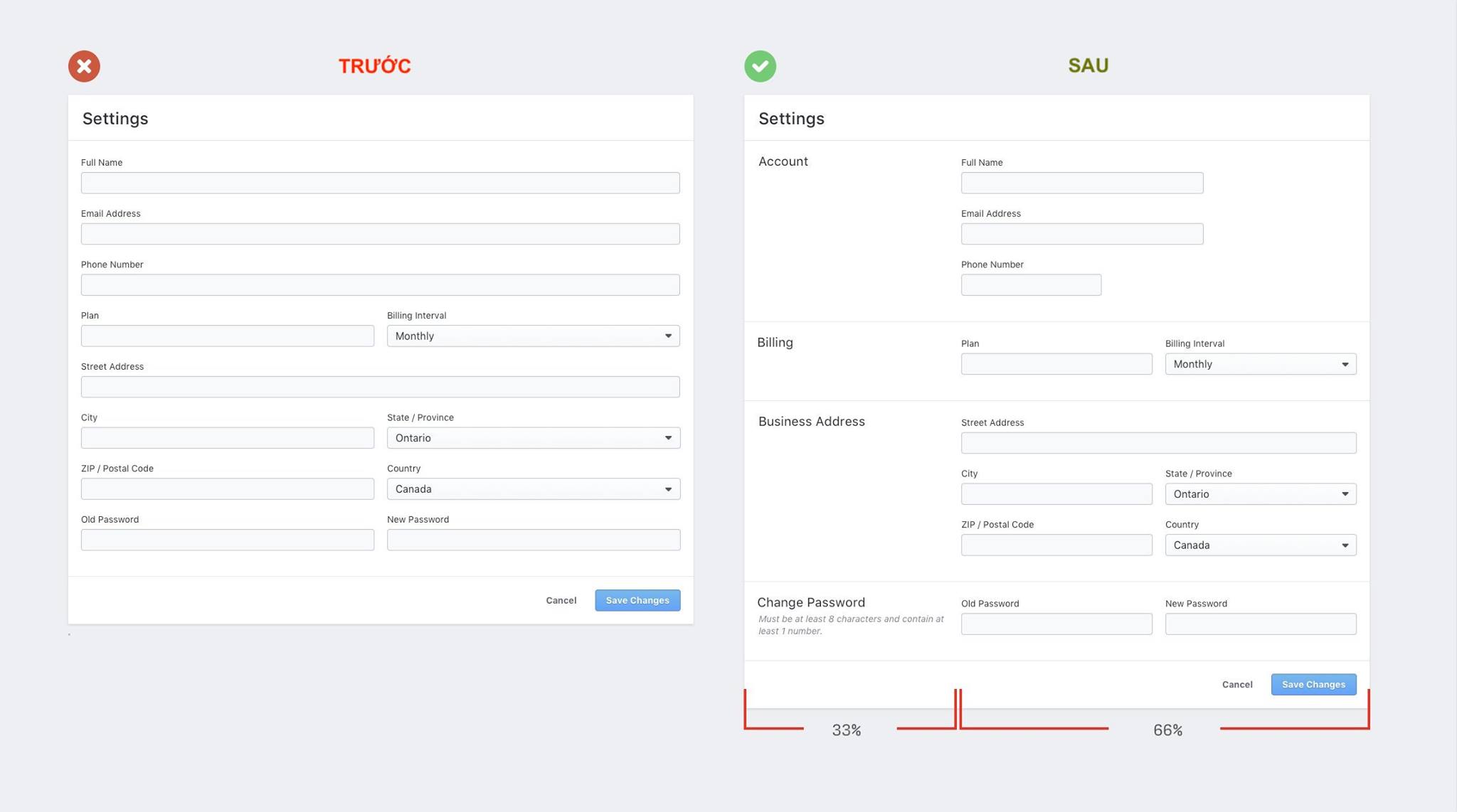
Xem ảnh mô tả, kết quả sau khi chỉnh sửa: ✔️ Dùng 1/3 để dành riêng cho tiêu đề nhóm trường thông tin

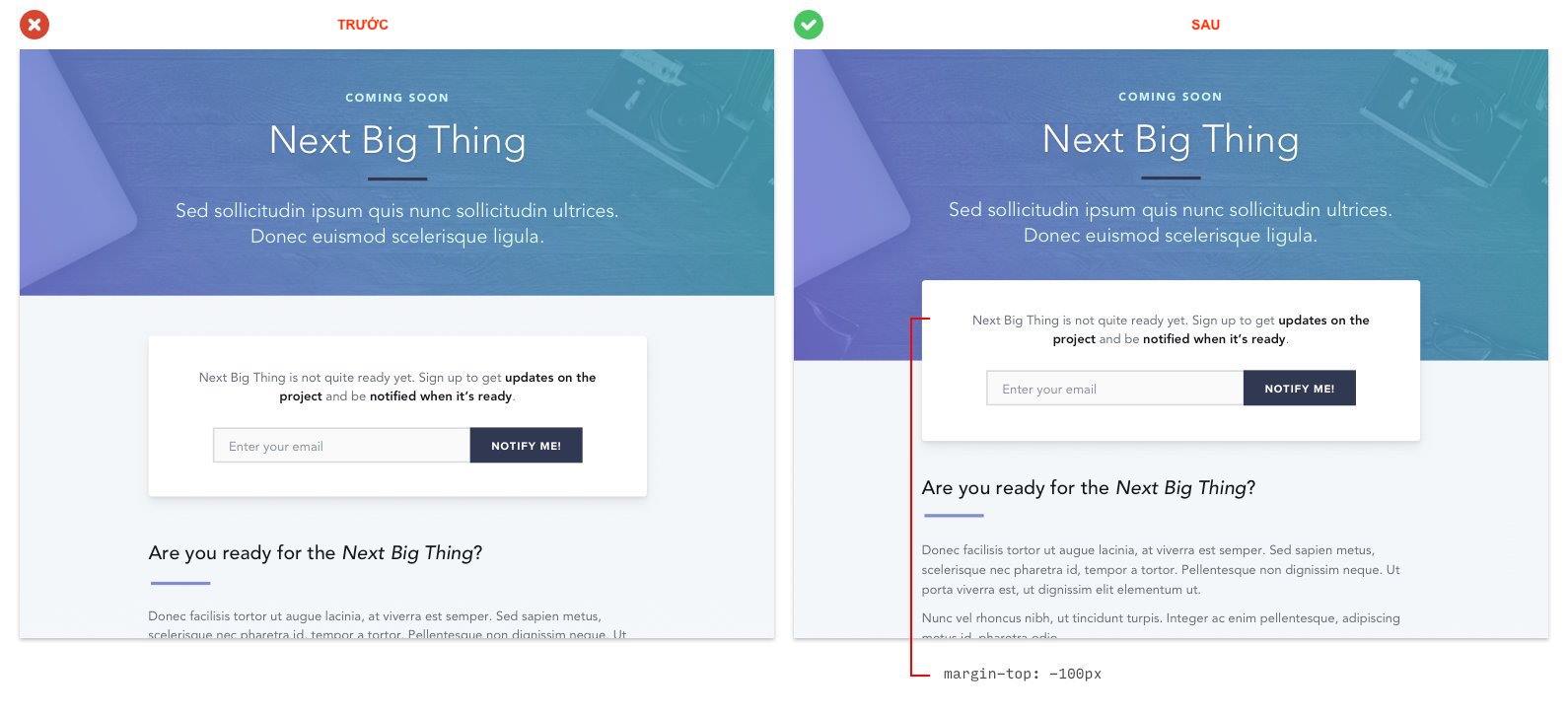
Mẹo chồng các phần tử lên nhau như vầy giúp giao diện bạn có chiều sâu hơn và kích thích người dùng

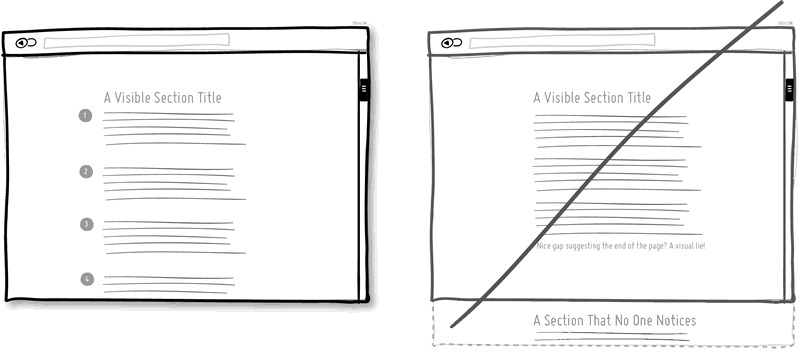
Thường các danh sách nội dung dạng liệt kê mặc định sẽ có chấm tròn (hoặc vuông) khá đơn điệu. Hãy thử

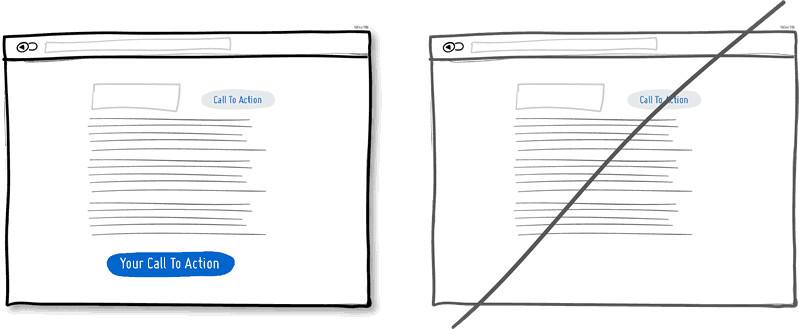
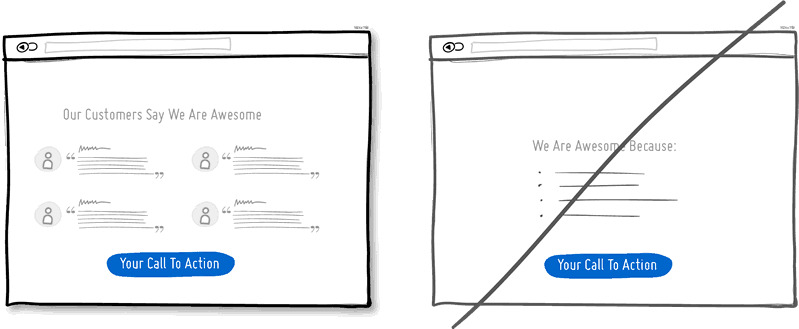
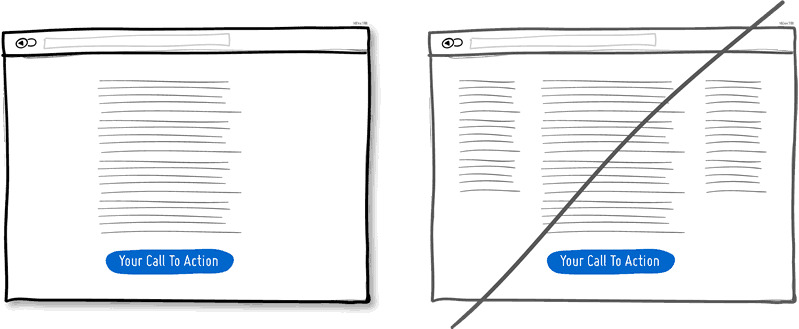
Lặp lại lời kêu gọi hành động (hay còn gọi là Call to action – CTA) của bạn trên cùng một trang

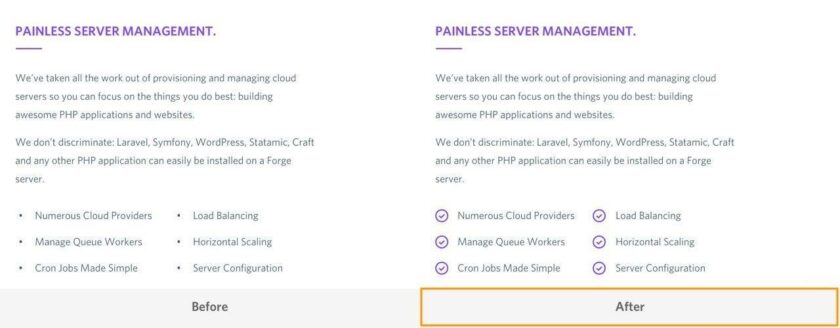
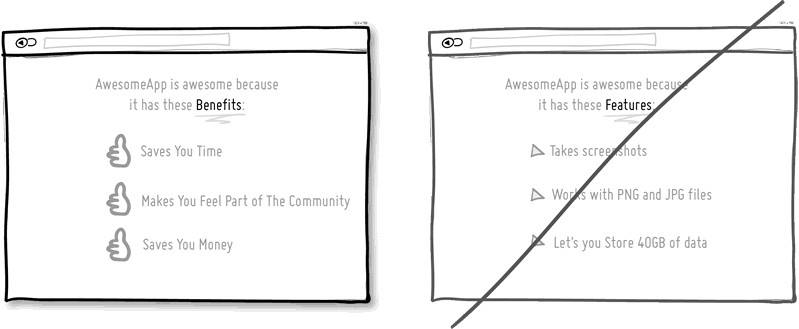
Khách hàng có xu hướng quan tâm đến lợi ích của dịch vụ, sản phẩm hơn là các tính năng của nó.

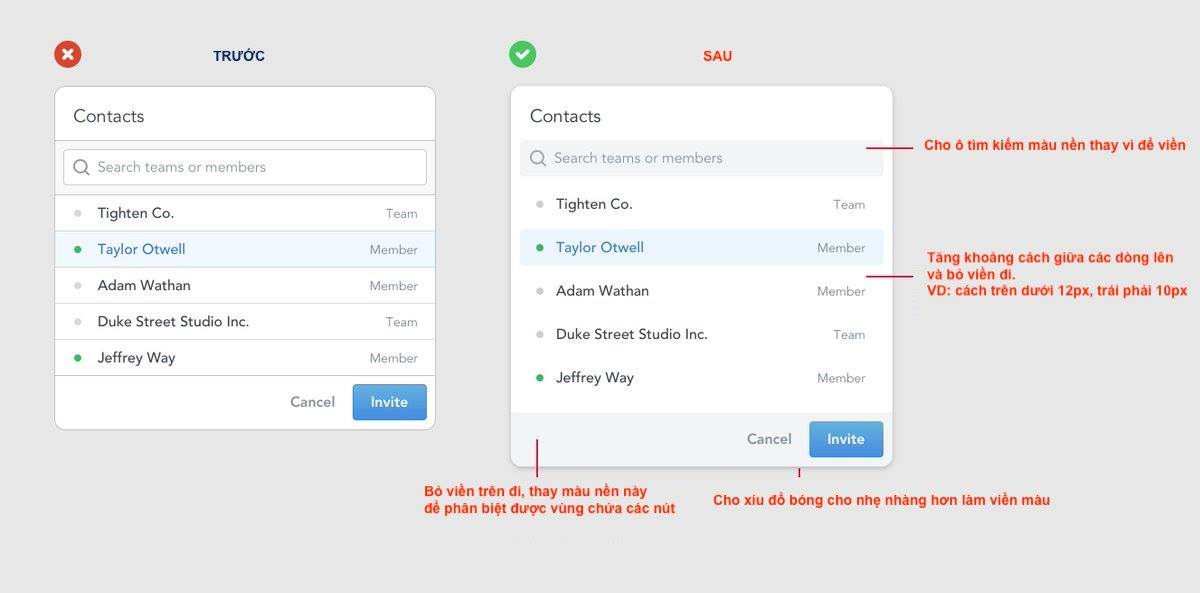
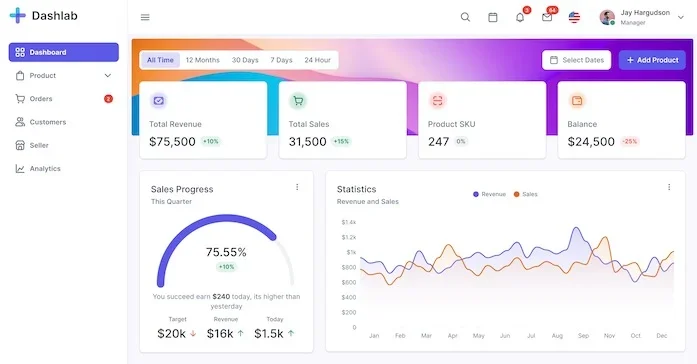
Đây là 1 vài mẹo nhỏ: ✔️ Thay thành màu nền (background) cho từng vùng tính năng khác nhau: ô tìm kiếm, nút

Thông thường, giao diện người dùng (UI) càng có nhiều phân mảnh thì khách hàng của bạn phải đối phó với nhiều

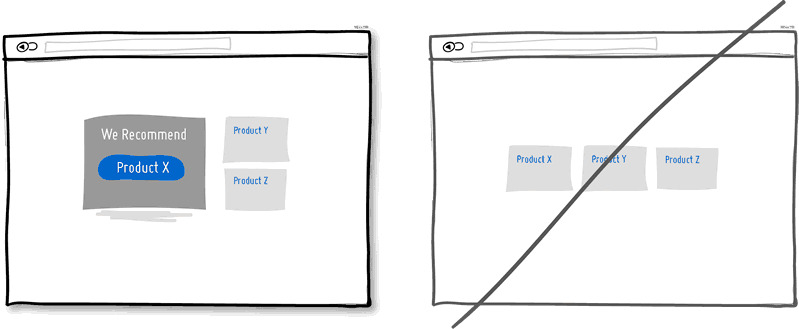
Nếu bạn đang muốn đẩy mạnh bán sản phẩm X hoặc bạn cho rằng sản phẩm X là tốt nhất cho khách

Việc đăng thông tin chứng minh giá trị mà sản phẩm và dịch vụ của công ty bạn có thể mang lại

Người dùng sẽ dễ theo dõi hơn, nắm bắt được quá trình đọc để biết mình đã tới đâu. ???? Ngoài ra đánh

Với các bài viết đánh giá sản phẩm hoặc landing page / sales page, bạn có thể giảm bớt các cột thông
Xây dựng website thương mại điện tử, trải nghiệm mua sắm tối ưu



Thiết kế trang đích thu hút, tối ưu chuyển đổi cao

Phát triển website doanh nghiệp, nâng cao thương hiệu trực tuyến

Phát triển ứng dụng web tiện ích, tăng tương tác người dùng

Thiết kế ứng dụng di động hiệu quả, tăng cường kết nối khách hàng

Tích hợp đa nền tảng, trải nghiệm liền mạch giữa web và mobile